

Crear un Selector Condicional en WordPress
Tabla de contenidos
WordPress es un gestor de contenido muy completo pero no lo tiene todo. Muchas veces es necesario instalar algún plugin para disponer de una utilidad que no viene nativamente con WordPress. Es el caso de un selector de opciones condicional, también conocido como Dropdown en inglés.
Con un Selector de Opciones podremos generar Contenido Dinámico en WordPress
La idea es tener un selector de opciones y, en función de la que hayamos elegido, mostraremos un tipo de contenido u otro. Un ejemplo muy sencillo sería la muestra de productos en una tienda online en función de un presupuesto alto, medio o bajo.
Utilicemos el plugin Contact Form 7 y algunas extensiones para crear nuestro DropDown en WordPress
Si queremos un plugin muy sencillo, como el que he comentado anteriormente, no hace falta que nos gastemos el dinero o nos pongamos a programar como locos en PHP.
Solamente necesitaremos descargar los siguientes plugins:
Creación del formulario de contacto
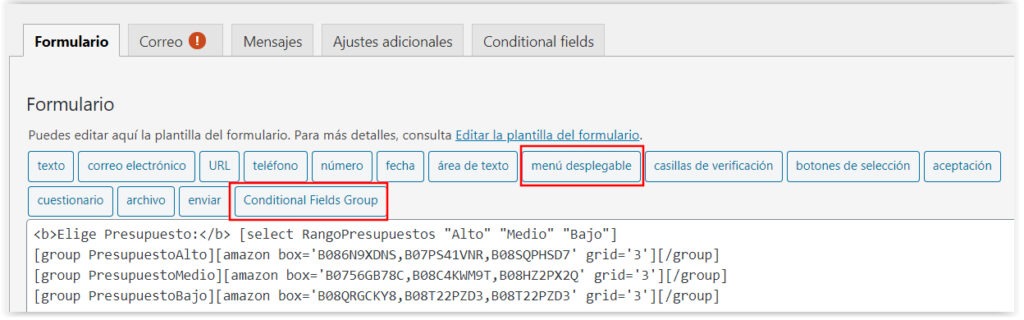
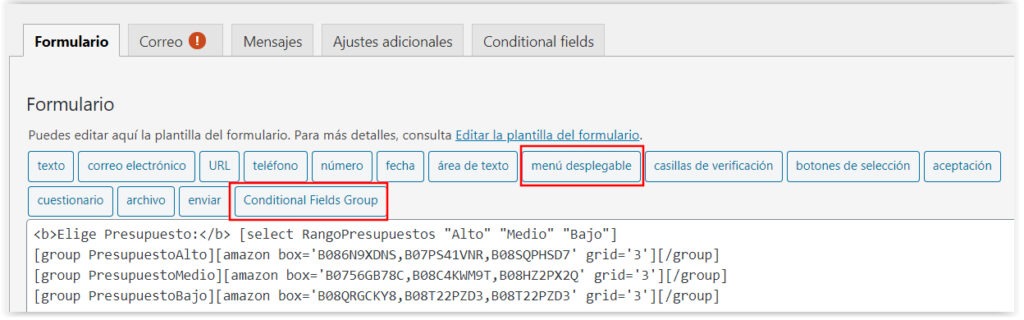
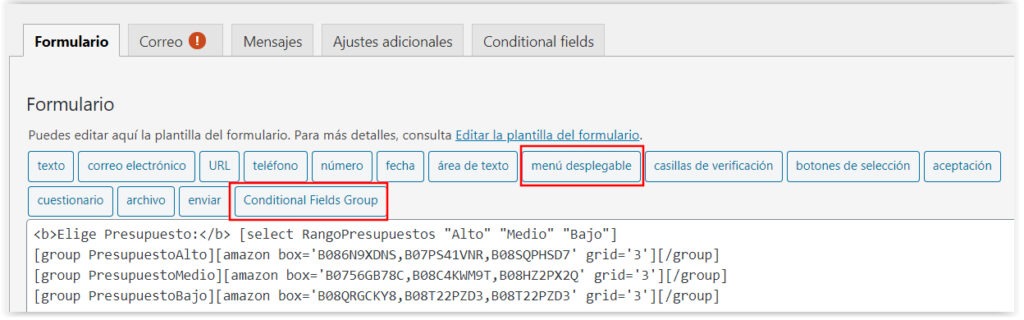
Una vez que ya tenemos instalados y activos estos tres plugins, crearemos un nuevo formulario de contacto:


Como podemos observar, ya hemos introducido los shortcodes dentro de cada grupo de presupuestos. El shortcode es el contenido que se mostrará dinámicamente en nuestra página según la opción que elijamos en el selector que también hemos configurado en el formulario ([select…]).
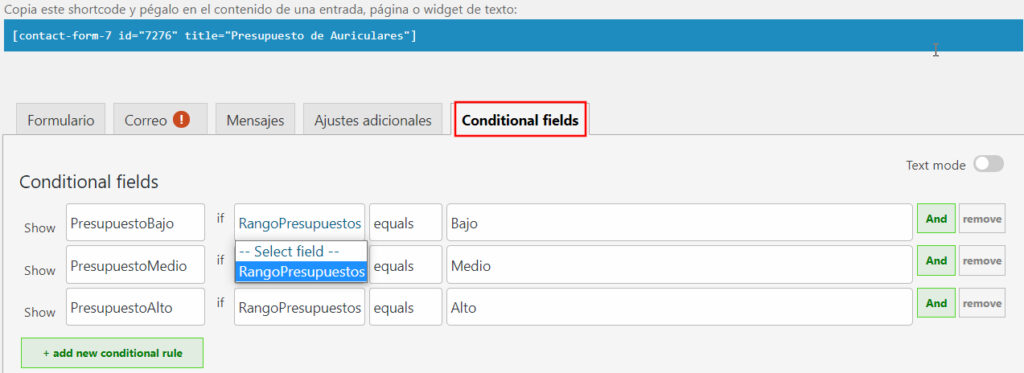
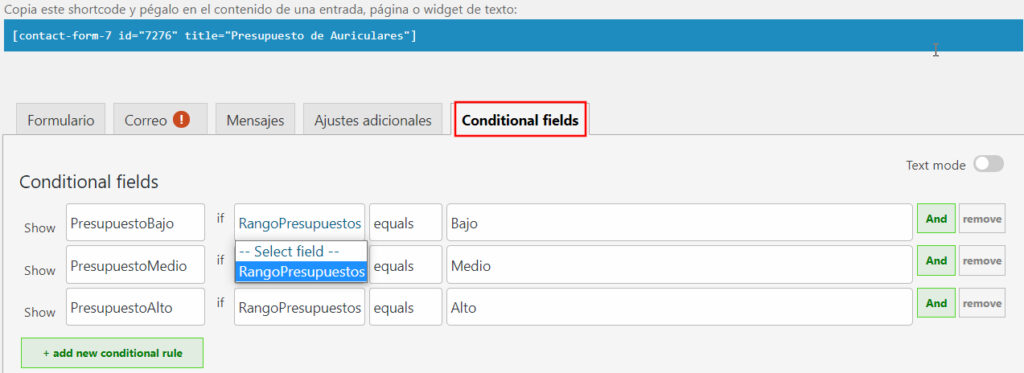
Configuración de las condiciones
Si os fijáis en la captura de pantalla anterior, tenemos una pestaña llamada «Conditional Fileds». Desde aquí configuraremos qué shorcode se va a mostrar en nuestra página según la opción elegida en el selector.


Guardamos el formulario y copiamos el shortcode del mismo para insertarlo en una página de WordPress.
Probando el contenido dinámico en WordPress con el selector que acabamos de configurar
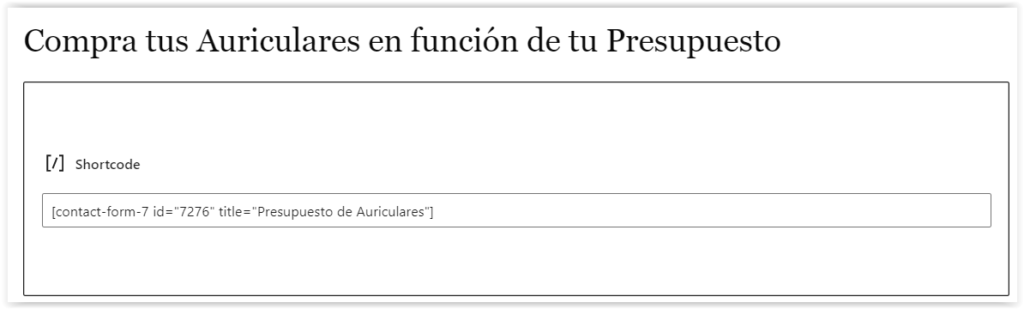
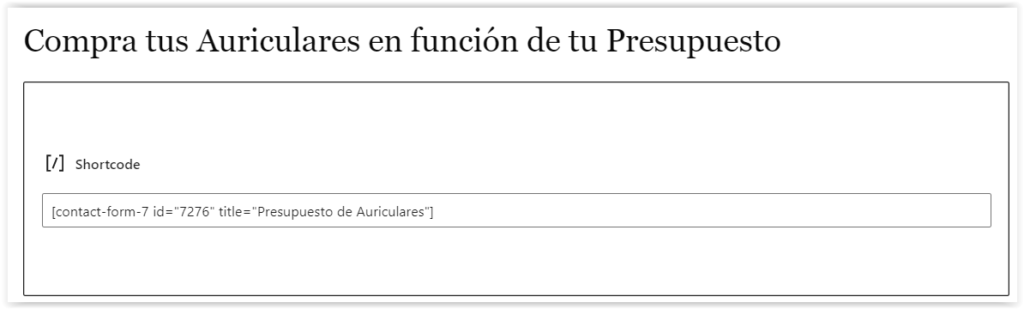
Seguidamente, vamos a insertar el shortcode en cualquier lugar donde queramos dentro del contenido de una entrada o una página de WordPress.
Por ejemplo:


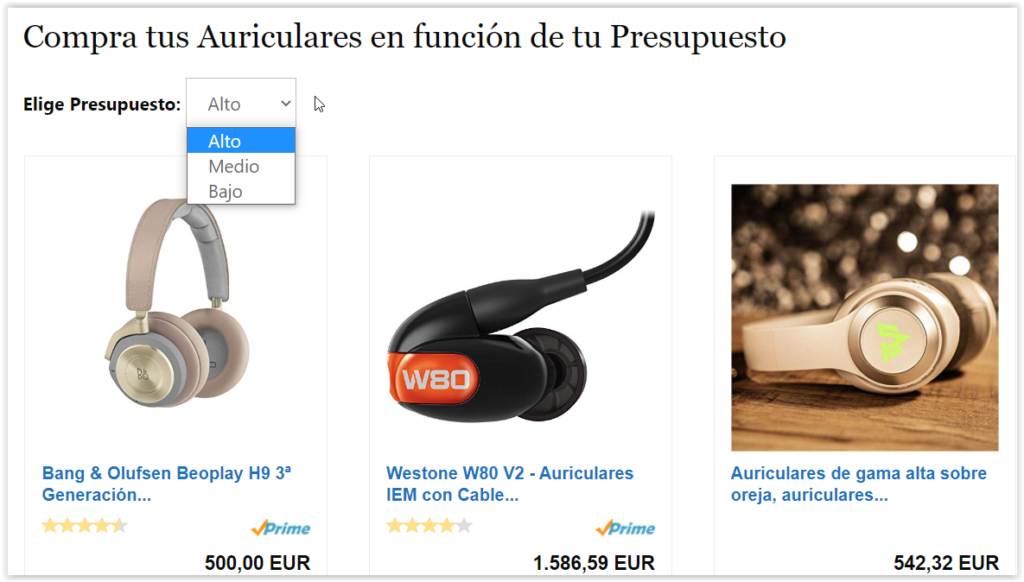
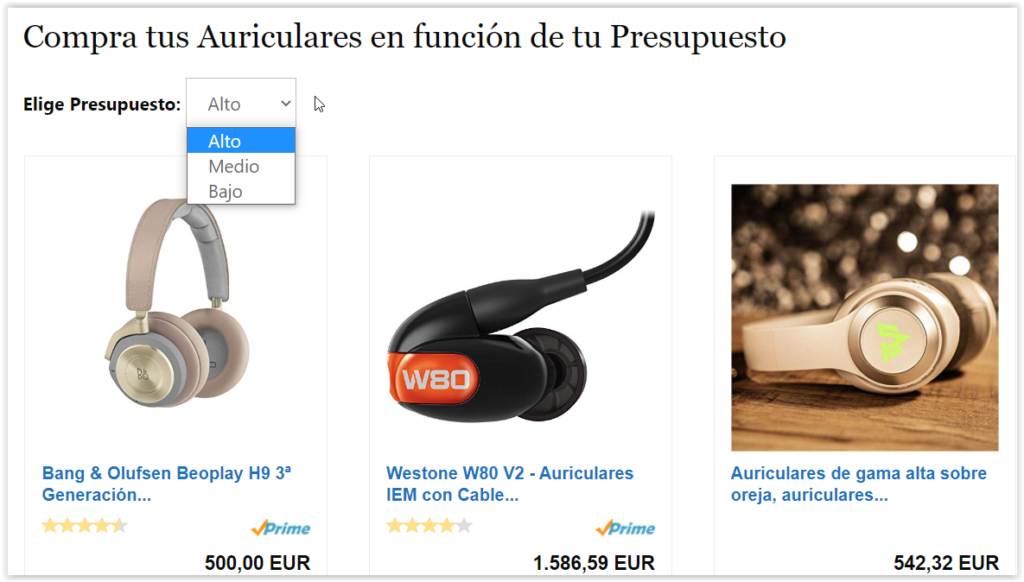
Y el resultado que verán los visitantes de nuestra WEB será el siguiente:


Somos Nuevas Tecnologías Blog personal para dar a conocer los últimos avances tecnológicos en internet en general desde un punto de vista diferente e innovador y atrevido
- Nueva normativa de la DGT sobre patinetes eléctricos: sanciones, normas y seguro obligatorio en 2026por Acortz on 10 octubre 2025 at 12:40
La DGT endurece la normativa para patinetes eléctricos en España. Conoce las sanciones más comunes y el nuevo seguro obligatorio que entrará en vigor en enero de 2026. La entrada Nueva normativa de la DGT sobre patinetes eléctricos: sanciones, normas y seguro obligatorio en 2026 se publicó primero en Somos Nuevas Tecnologías.
- La Lista Negra de Coches: Los Modelos Más Problemáticos que DEBES Evitar (Edición 2019-2024)por Acortz on 27 septiembre 2025 at 18:28
Este artículo desvela la «lista negra» definitiva de coches de los últimos 5 años que han demostrado ser una fuente de problemas recurrentes, capaces de acabar con tu paciencia y tu dinero. La entrada La Lista Negra de Coches: Los Modelos Más Problemáticos que DEBES Evitar (Edición 2019-2024) se publicó primero en Somos Nuevas Tecnologías.
- Nueva estafa del retrovisor: así operan los delincuentes digitales con tu cochepor Acortz on 17 septiembre 2025 at 18:19
La nueva estafa del retrovisor consiste en manipular coches estacionados, dejar falsos mensajes y robar datos personales mediante engaños digitales. Descubre cómo funciona, cómo identificarla y evita ser víctima siguiendo los consejos expertos y alertas oficiales de la policía. La entrada Nueva estafa del retrovisor: así operan los delincuentes digitales con tu coche se publicó primero en Somos Nuevas Tecnologías.
- El iPhone como Fenómeno de la Generación Z (Un teléfono para torpes)por Acortz on 15 septiembre 2025 at 18:26
La Generación Z invierte hasta el 60% de su salario en un iPhone. Descubre por qué este móvil es mucho más que tecnología: es un símbolo de estatus, pertenencia y un arma secreta en la batalla de las redes sociales La entrada El iPhone como Fenómeno de la Generación Z (Un teléfono para torpes) se publicó primero en Somos Nuevas Tecnologías.
- El bulo de la cuarta dosis: el falso mensaje que alerta de llamadas del “Ministerio de Salud”por Acortz on 10 septiembre 2025 at 13:17
Circula por WhatsApp un mensaje que advierte sobre supuestas llamadas del “Ministerio de Salud” para administrar la cuarta dosis de la vacuna. La Policía Nacional y medios de verificación han confirmado que se trata de un bulo diseñado para estafar. Te contamos cómo funciona y qué hacer si lo recibes. La entrada El bulo de la cuarta dosis: el falso mensaje que alerta de llamadas del “Ministerio de Salud” se publicó primero en Somos Nuevas Tecnologías.