
Tabla de contenidos
Elementor es el plugin de WordPress más completo con el que he trabajado para el diseño visual de páginas de WordPress.
Y no sólo es que esté bien pensado para dar un toque artístico y profesional a nuestras páginas, si no que se lleva muy bien con el plugin Advanced Custom Fields, entre otros muchos, para insertar campos con variables en una plantilla como, por ejemplo, la marca de un producto o cualquier otra característica de la ficha de un nicho para el que nos estemos enfocando.
DESCARGA ELEMENTOR DESDE ESTE ENLACE.
¿Creación de Plantillas?
La creación de una plantilla es una de las opciones más potentes que tiene Elementor.
Podemos crear distintos tipos de plantillas, por ejemplo, una para la cabecera de todas las URLs, otra plantilla distinta para las entradas o, incluso, otra más para una determinada categoría de WordPress. Son sólo algunas ideas. Veamos cómo funciona:
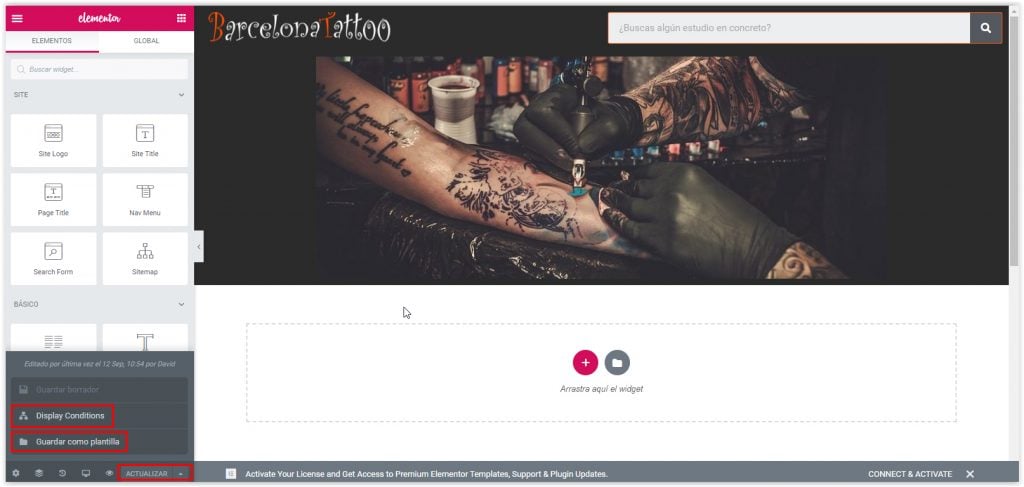
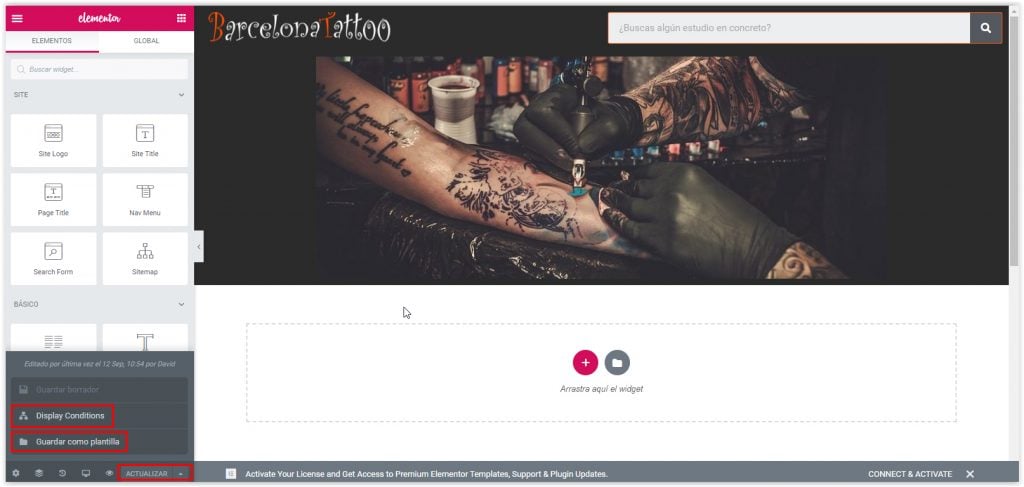
- Vamos al menú de WordPress Plantillas –> Añadir nueva


- Insertamos una imagen, un menú, un título… Cualquier componente de Elementor o estándar de WordPress que deseelos y desde el menú Publicar o Actualizar la guardamos como plantilla y configuramos las condiciones en las que se mostrará (todas las páginas, en una categoría, etc.).


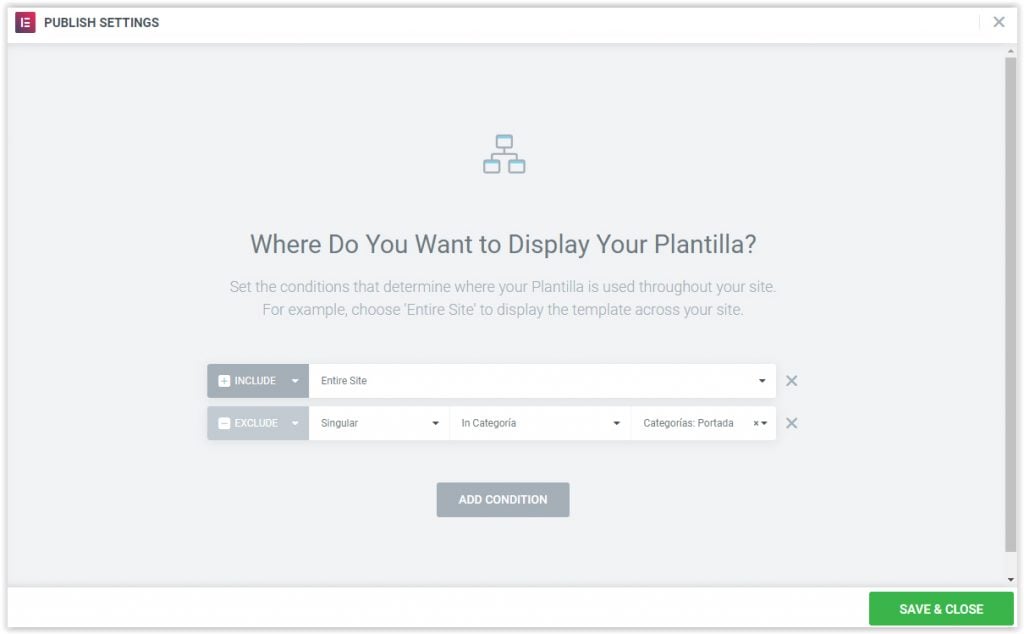
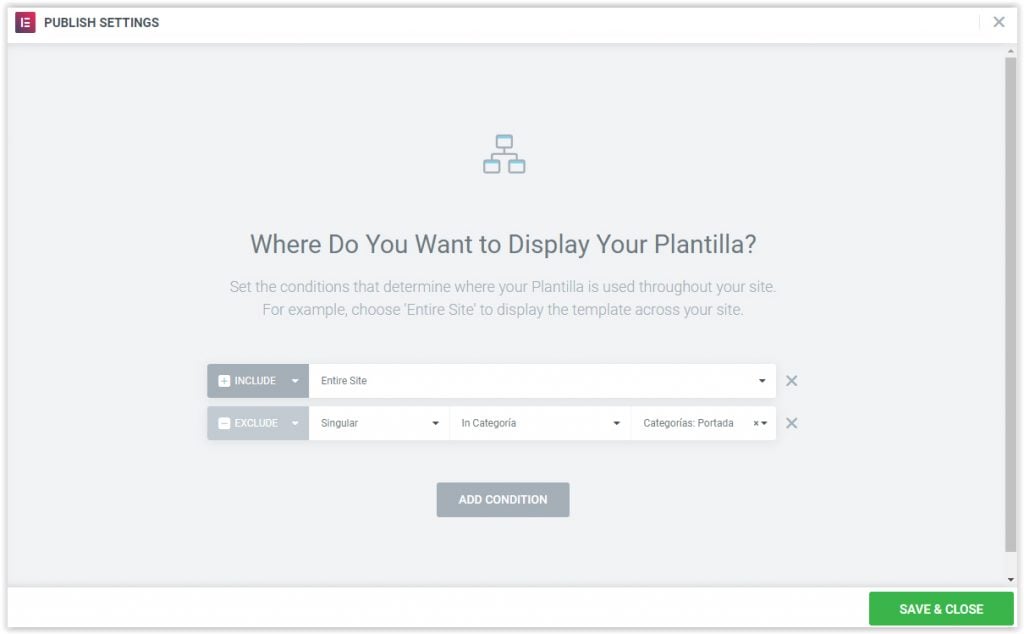
- Iremos al menú Display Conditions para elegir en qué condiciones se mostrará la plantilla. Para este ejemplo, decidimos que la plantilla se mostrará en todas las páginas excepto en la portada, porque la portada tendrá otro diseño diferente.


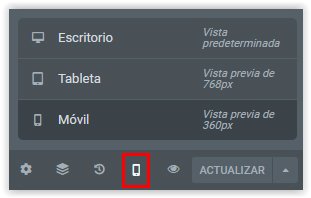
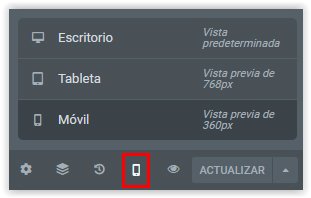
Ajuste del diseño para PC, Tablet o Móvil
Como una página WEB se puede visualizar en diferentes tamaños de pantalla, deberemos ajustar su diseño para se vea correctamente, tanto en un monitor de ordenador, una tablet o un smartphone.
Para ello, Elementor dispone de tres botones de diseño específicos para tal ajuste:


DESCARGA ELEMENTOR DESDE ESTE ENLACE.
Insertar una Plantilla en una nueva página de Elementor
Si estamos diseñando una nueva página o, incluso, una nueva plantilla, de Elementor, podemos insertar una nueva plantilla que hayamos guardado previamente. Lo haremos, presionando al botón «Añadir plantilla» de la sección de diseño:


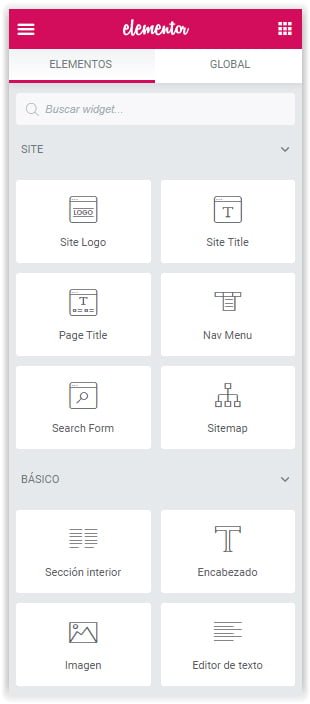
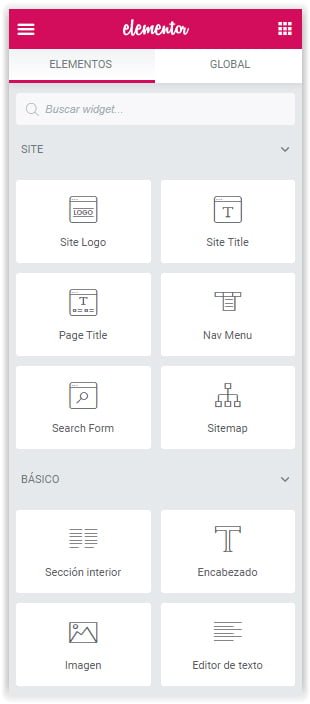
Diseñando páginas WEB con Elementor
En el menú que tenemos a la izquierda tenemos todos los componentes que podemos insertar para el diseño de la página WEB: estructuras de varias columnas, imágenes, menús, formularios de búsqueda, vídeos, botones, mapas de Google Maps, botones de redes sociales, iconos, listas, pestañas, ficheros de audio… Hay bastantes. Lo mejor es que lo exploréis vosotros mismos.


Para insertar cualquier componente en nuestra página de WordPress, lo único que tenemos que hacer es arrastrarlo con el ratón hacia la parte del diseño.
[embedded content][embedded content]
Opciones de Configuración de cada Componente
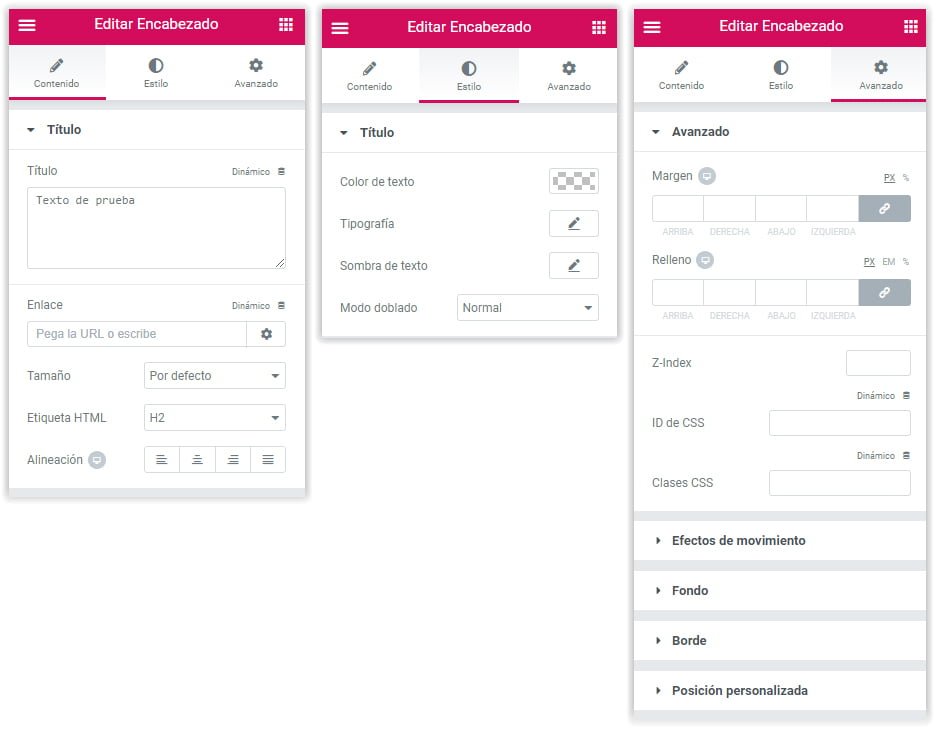
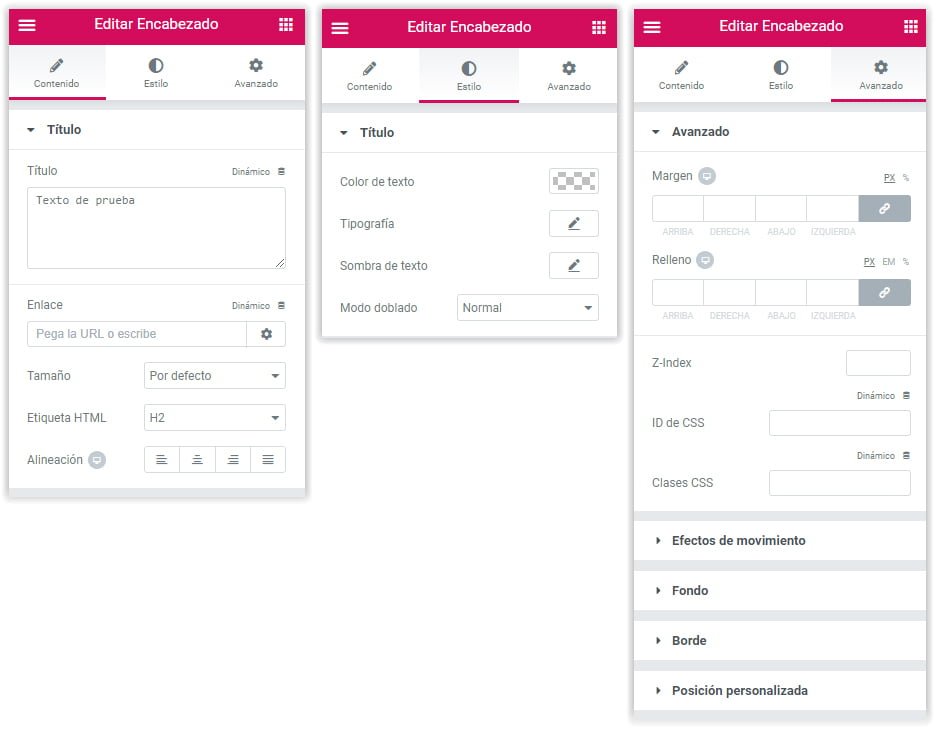
Una vez que hayamos insertado un componente, lo podremos personalizar desde el menú de la izquierda. Todos los componentes tienen tres opciones de configuración, que pueden variar según el tipo de componente pero, básicamente, son las siguientes:
- Contenido: Es, precisamente, el contenido que se va a mostrar en Worpres (un texto, una imágen, etc.).
- Estilo: Podemos personalizar el diseño del componente. Por ejemplo, en el caso de un texto, el color o el tipo de letra, entre otras características.
- Avanzado: Aquí encontramos otras opciones relacionadas con el diseño como, por ejemplo, el margen interior o exterior, efectos de movimiento, o insertar un CSS personalizado.


Insertar Campos Personalizados de Advanced Custom Fields en Elementor
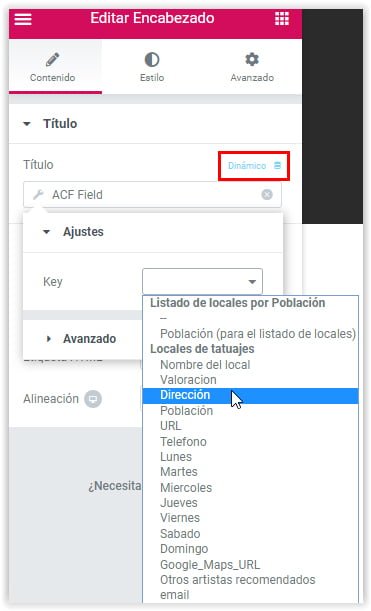
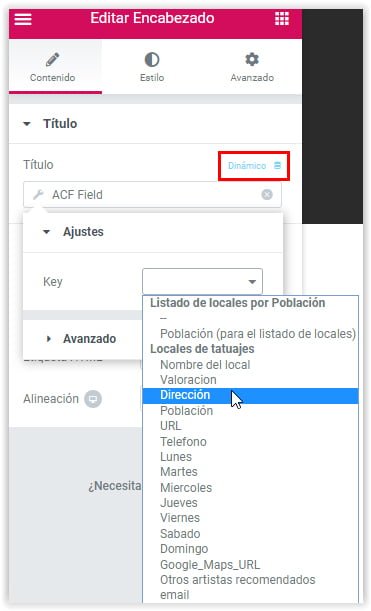
Algunos valores de los componentes de Elementor se puede personalizar con el valor que tenga una variable de Advanced Custom Fields. Por ejemplo, si tenemos entradas una WEB sobre abogados de Barcelona, un campo personalizado sería la dirección o el nombre del bufete.
En Elementor, a esto lo llaman valor dinámico y lo configuramos desde el botón «Dinámico» de cada componente:


La configuración del resto de componentes de Elementor es muy parecida, ya que los creadores del plugin siempre siguen el mismo estándar para la comodidad de los usuarios.
Diseño de la sección
Si queremos ajustar el diseño de la sección que engloba a todos los componentes, por ejemplo, con una imagen de fondo, márgenes, colores, etc, haremos click en el botón superior que parece una rejilla para ver todas sus opciones de diseño:


Este botón aparece al pasar el ratón por encima de cada sección, en la parte superior en el medio.
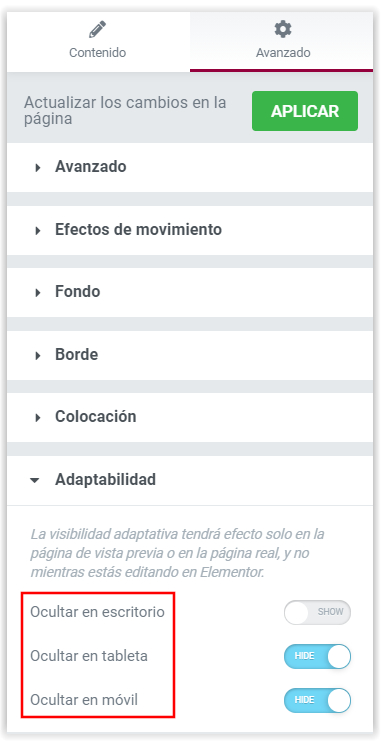
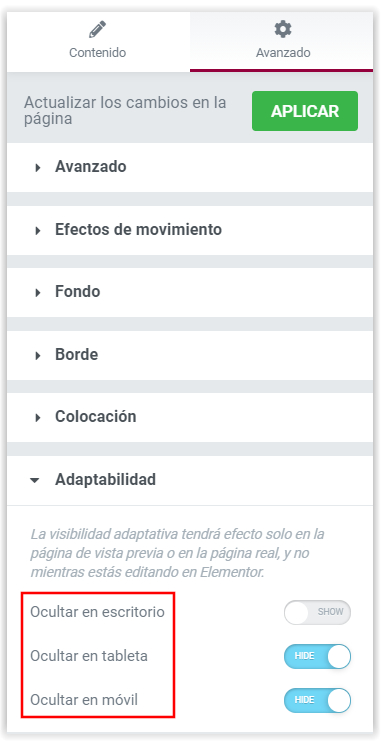
Ocultar un elemento en móvil o tablet
Todos los elementos que vamos arrastrando a la ventana de diseño, podemos decidir si los queremos mostrar en cualquier dispositivo o los queremos ocultar en escritorio, móvil o tablet.
Esta configuración la realizaremos dentro de la pestaña «avanzado» de cada uno de los componentes y luego nos dirigiremos a «Adapatabilidad» para seleccionar la configuración de visualización.


DESCARGA ELEMENTOR DESDE ESTE ENLACE.
Plantilla para los Resultados de Búsqueda
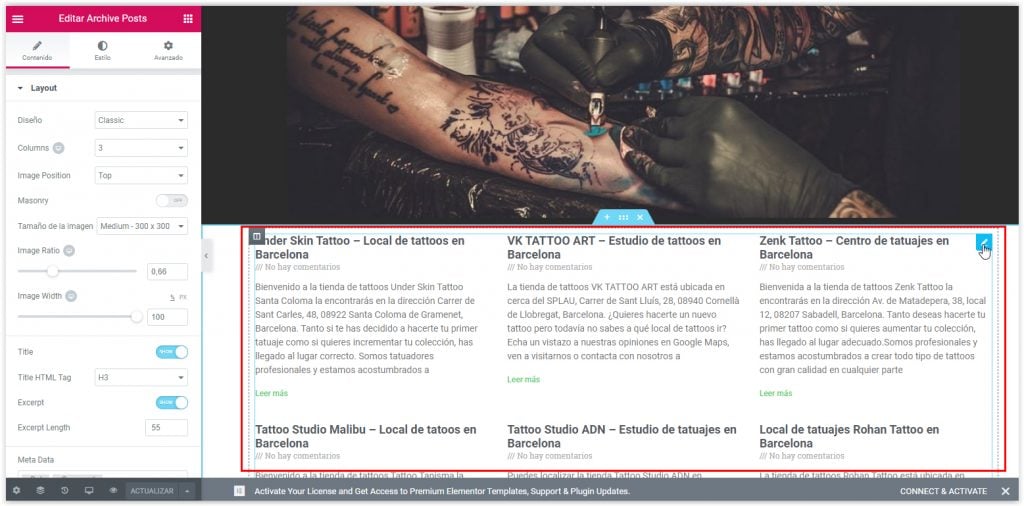
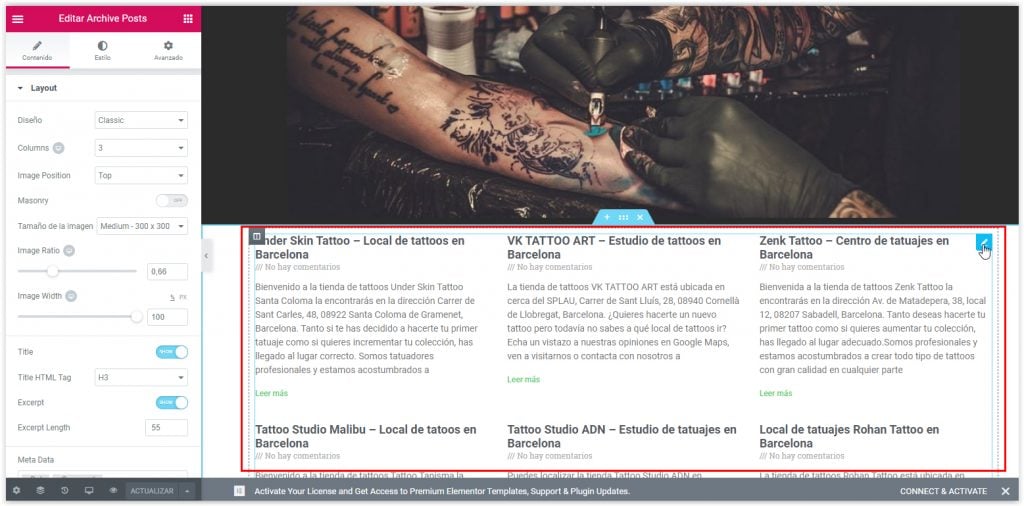
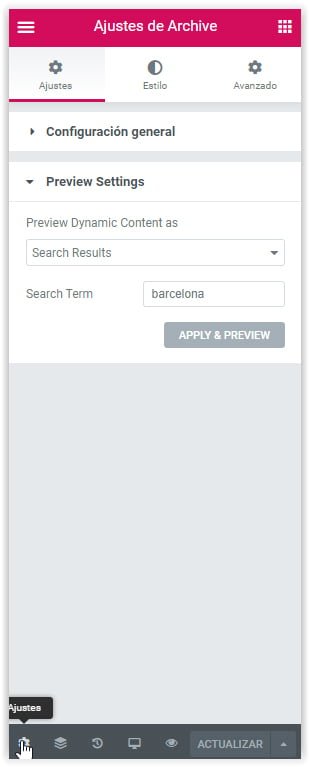
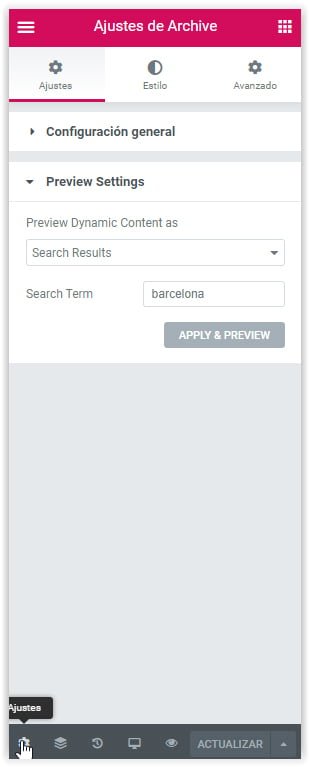
Cuando creamos un formulario de búsqueda de contenido en nuestra WEB, es conveniente diseñar una plantilla específica de tipo archive para mostrarlos con un diseño acorde al resto de nuestra WEB. Para ello, Elementor tiene una solución:
- Insertamos el componente «Archive Posts» en el lugar de la página donde queramos que se vean los resultados. Editamos el componente para personalizar su diseño (número de columnas, ubicación de las imágenes, color de fondo, etc.),


- En el menú de ajustes (la ruedecita con dientes inferior izquierda), indicamos que esta plantilla se utilizará en los resultado de las búsquedas:


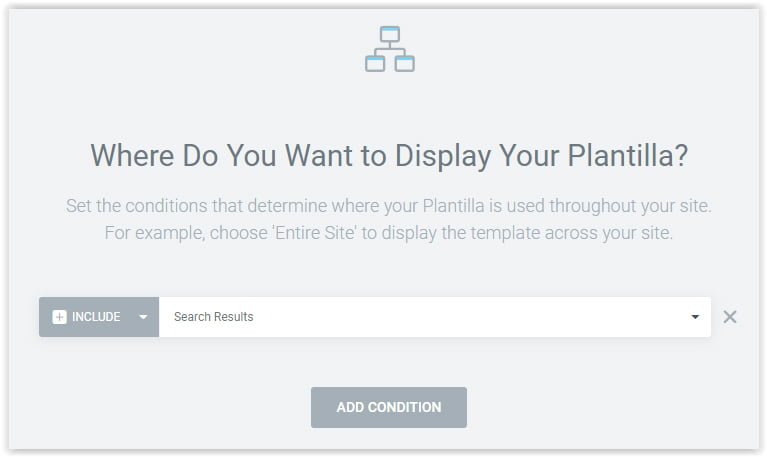
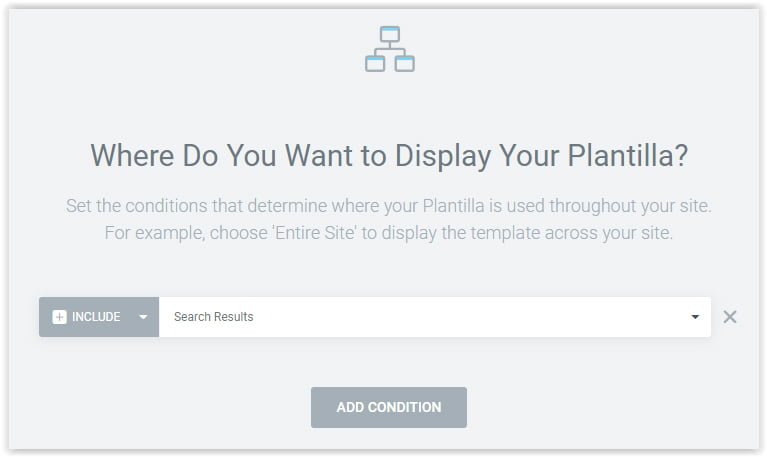
- Configuramos de la misma manera las conficiones de la plantilla, tal y como se comentaba anteriormente en este post:


Mostrar Listado de Artículos Filtrados por Categoría
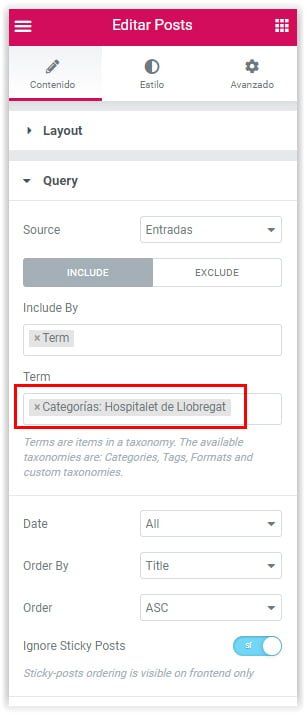
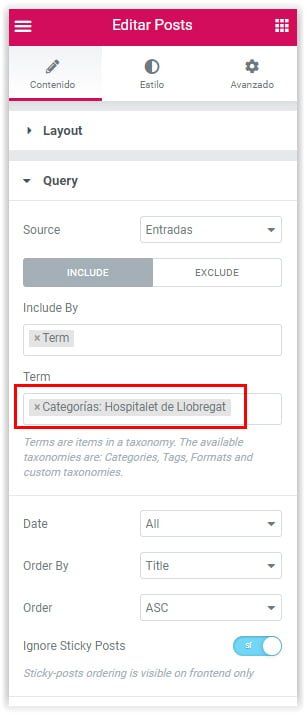
En esta ocasión utilizaremos el componente «Posts» para insertar el listado de artículos que nos interese mostrar. Por ejemplo, listado de las entradas de los abogados de Barcelona (puede que en nuestro inventario tengamos los de todas las poblaciones de la provincia).


Donde vemos «Term» escribimos la palabra clave que queremos encontrar, como el nombre de la categoría.
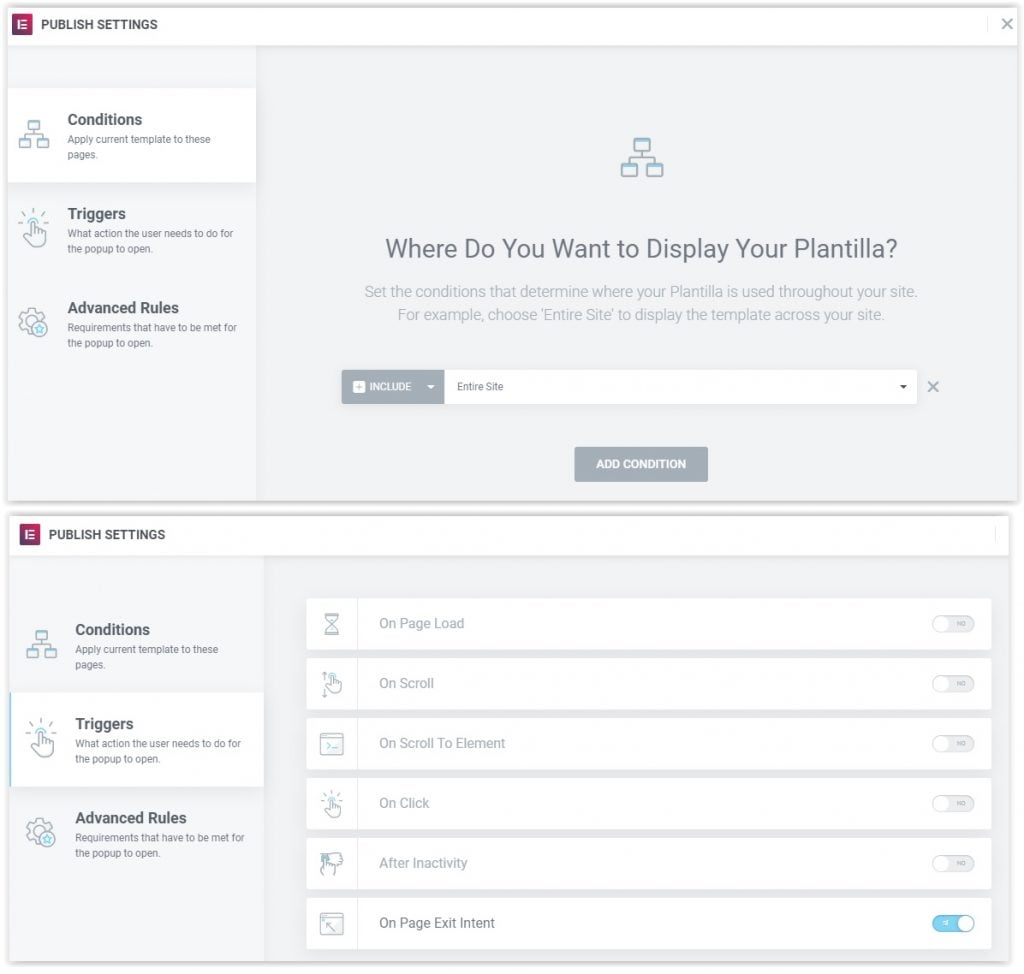
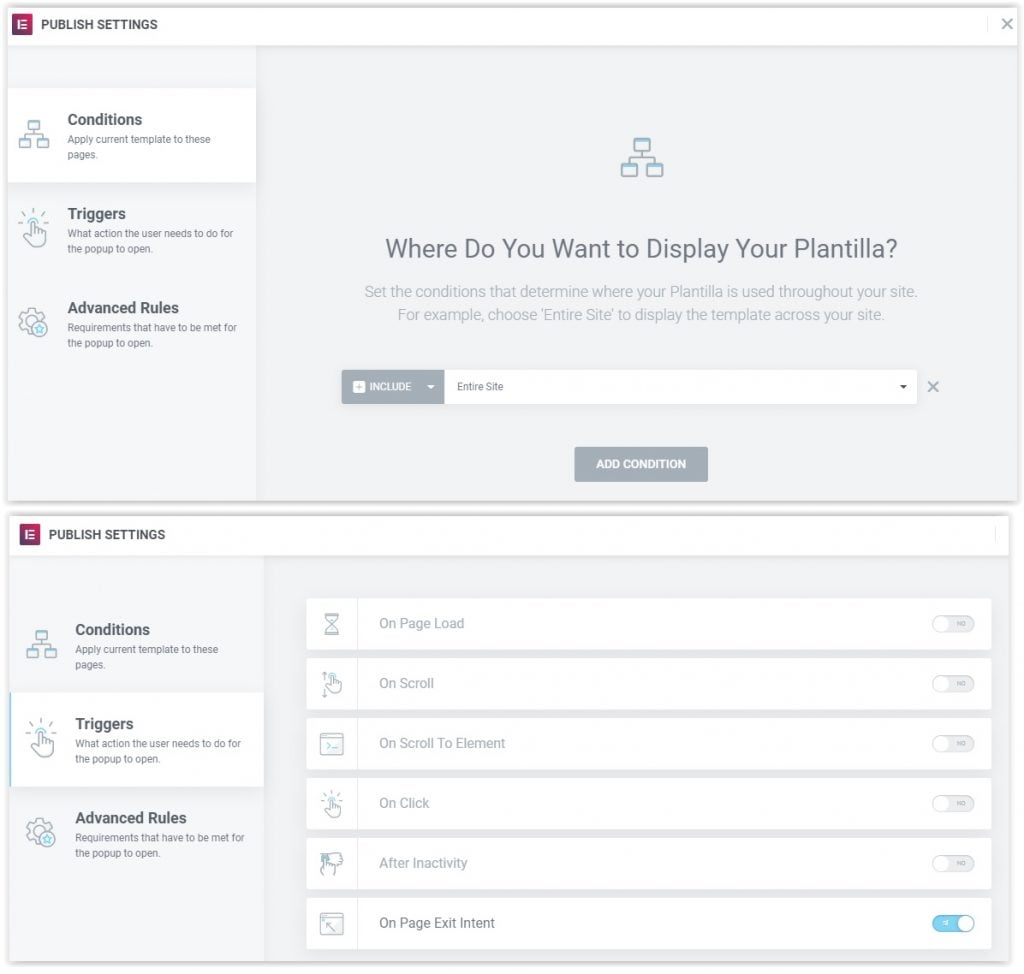
Con Elementor también podemos crear Popups. Verás que se crean igual que cualquier otra plantilla o diseño pero con la diferencia de que podemos configurar eventos para elegir cuando queremos que aparezca el popup.
Por ejemplo, al intentar cerrar la página WEB, ocuando haya pasado un tiempo prudencial, si detectamos inactividad en la sesión, al hacer scroll, etc.


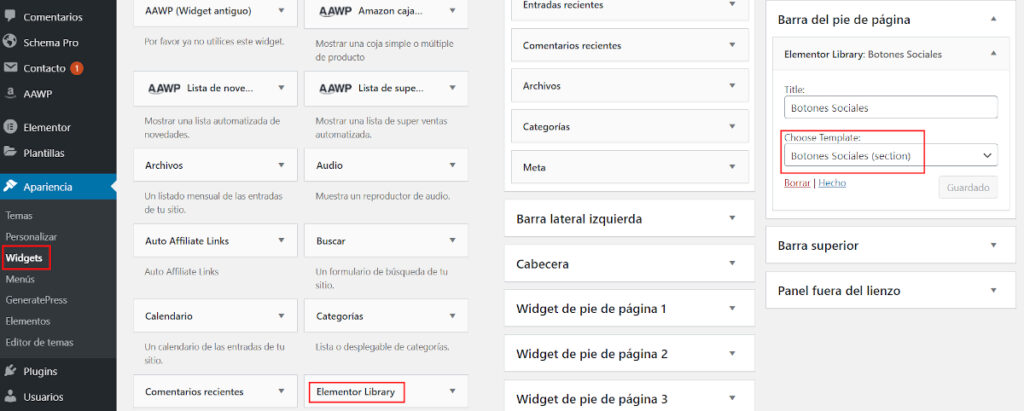
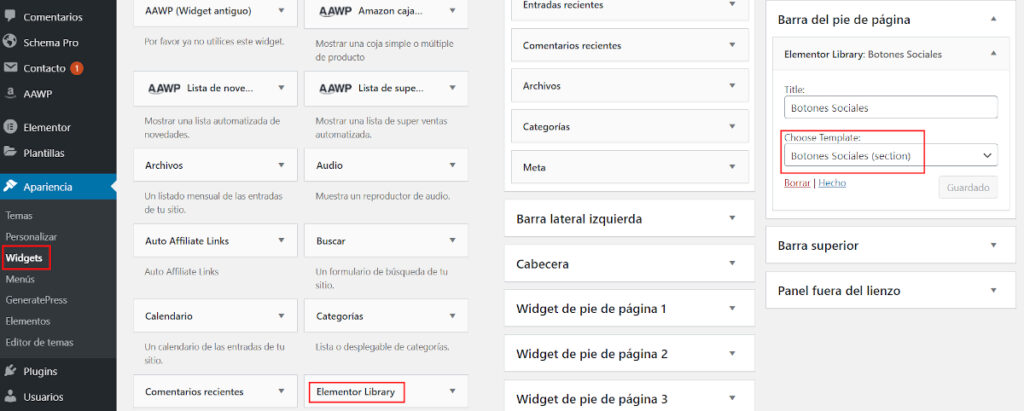
Utilizar una plantilla de Elementor en un Widget
Una vez que ya tenemos nuestra plantilla diseñada, podemos insertarla como si fuese cualquier otro Widget.
Para ello, iremos a la página de administración de WordPress, menú Apariencia –> Widgets. Luego buscamos «Elementor Library» para insertar la plantilla en la zona de la página que nos interesa y buscamos el nombre de nuestra plantilla.
Creo que lo veremos mejor con una imagen:


DESCARGA ELEMENTOR DESDE ESTE ENLACE.