
Tabla de contenidos
En este tutorial vamos a crear un plugin de WordPress desde cero.
Será un plugin muy sencillo para aprender, en el que programaremos las opciones de configuración del menú y rellenaremos un formulario por POST que se guardará en una nueva tabla de la base de datos de WordPress y tendremos la posibilidad de llamar al plugin mediante un shortcode de WordPress..
Os daré todo el código fuente.
¿Qué es un plugin de WordPress?
Un plugin de WordPress es un complemento añadido a los que vienen por defecto.
Hay de todo tipo: para el SEO, para crear tiendas online, extensiones para otros plugins, de caché, sobre la optimización de imágenes… De todo. Si queréis podéis echar un vistazo al sitio oficial de plugins de WordPress.
Hay muchos plugins totalmente gratuitos, otros de pago y otros que tienen una parte gratuita pero necesitamos pagar para acceder a otras opciones premium. Es todo un negocio para los desarrolladores de plugins WordPress.
¿En qué lenguaje se programa un plugin de WordPress?
WordPress está escrito en PHP, así que el código fuente de nuestro plugin también deberá estar escrito en este lenguaje.
Necesitarás un IDE que te ayude a crear el proyecto con más facilidad. Existen muchos en el mercado. A mi me gusta Eclipse.
Antes de ponerte a programar, te recomiendo que te instales un WordPress de test en tu PC para que no estropees nada en un sitio público al que acceden usuarios reales. Si no sabes, echa un vistazo al artículo que escribí hace tiempo Instalar WordPress manualmente en CentOS 7 con NGINX y PHP-FPM.
Programando el plugin BudgetDropDown
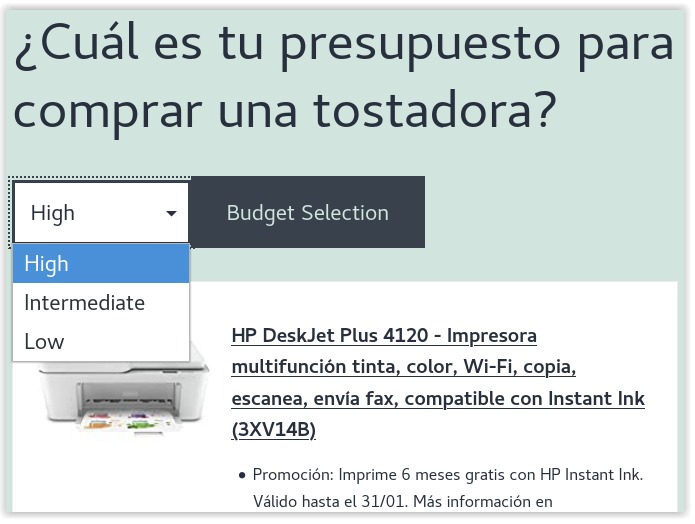
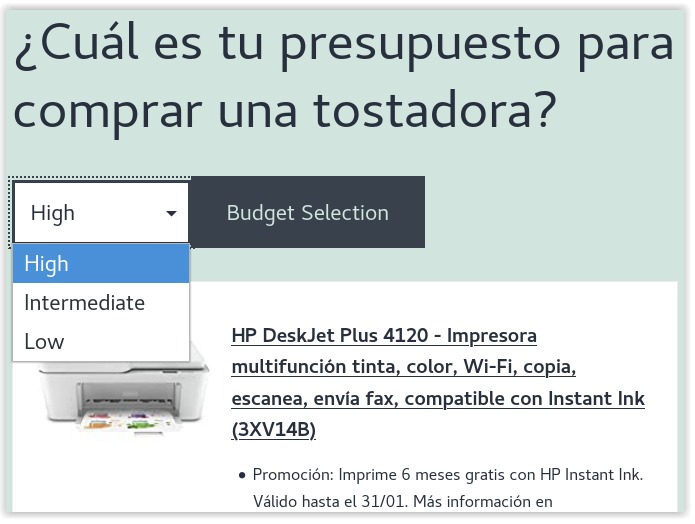
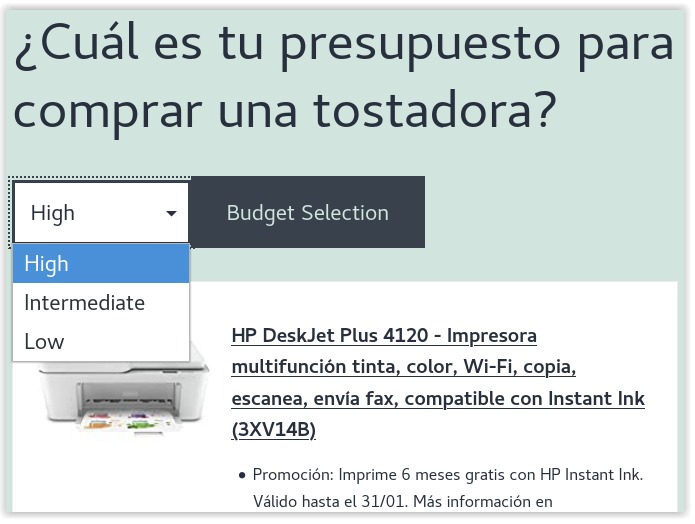
Vamos a ponernos con las manos en la masa y vamos a programar un plugin sencillo que va a mostrar un formulario en un desplegable de selección o Dropdown, como se dice en inglés para ver una serie de productos en una tienda online en función de si nuestro presupuesto es alto, medio o bajo.
Si vas a crear un plugin para luego venderlo o para la que la comunidad internacional pueda utilizarlo, lo tendrás que hacer en inglés.
El plugin se verá así en un post que publiquemos:


Como este es un plugin para aprender, no me voy a meter en temas de Ajax ni de CSS. Únicamente veremos el código PHP básico.
Vamos a programar dos opciones de menú que veremos en la página de administración de WordPress:
- Una para listar los presupuestos que hemos creado
- Otra para crear presupuestos


Crearemos un fichero PHP llamado BudgetDropDown.php, que se corresponde con el nombre del plugin. Dentro crearemos la función menu_BudgetDropDown y registraremos la acción correspondiente que activará el menú.
<?php
/*
Plugin Name: BudgetDropDown
Version: 1.0
Description: This plugin show one dropdown list for a products with a high, medium o lowcost budget
Author: David Martínez Perales
License: GPL2
*/ include_once( ABSPATH . '/wp-admin/includes/upgrade.php' );
include_once( ABSPATH . 'wp-content/plugins/BudgetDropDown/CreateModifyBudget.php' ); add_action('admin_menu', 'menu_BudgetDropDown');
function menu_BudgetDropDown() { add_menu_page('Menu_BudgetDropDown', 'BudgetDropDown', 'mainBudgetDropDown', 'Menu_BudgetDropDpwn', 'BudgetDropDownNewBudget','',3); add_submenu_page ( 'Menu_BudgetDropDpwn', 'List Budgets', 'List Budgets', 'manage_options', 'List_Budgets_submenu', 'BudgetDropDownListBudget' ); add_submenu_page ( 'Menu_BudgetDropDpwn', 'New Budget', 'New Budget', 'manage_options', 'New_Budget_submenu', 'BudgetDropDownNewBudget' ); }Activación del plugin
Ahora que ya hemos creado el menú principal podemos crear la función del plugin aunque todavía no hayamos programado ni una sola línea de código de lo que va a hacer.
No importa, una vez activado, podemos porgramar el resto del plugin y testearlo sin tener que activarlo cada vez que programamos una línea nueva en PHP.
Lo que vamos a hacer nada más activar el plugin es crear la tabla en la base de datos donde vamos a guardar los diferentes presupuestos:
function BudgetDropDownActivation()
{ // Create BudgetDropDown Table global $wpdb; $charset_collate = $wpdb->get_charset_collate(); $BudgetDropDownTableName = $wpdb->prefix . 'BudgetDropDownTable'; $sql = "CREATE TABLE IF NOT EXISTS $BudgetDropDownTableName ( IDBudget INT PRIMARY KEY, BudgetTitle VARCHAR(50) NOT NULL, HighBudgetCode TEXT NOT NULL, IntermediateBudgetCode TEXT NOT NULL, LowBudgetCode TEXT NOT NULL ) $charset_collate;"; require_once( ABSPATH . 'wp-admin/includes/upgrade.php' ); dbDelta( $sql ); }
register_activation_hook(__FILE__,'BudgetDropDownActivation');Como podemos comprobar, sólo tenemos cinco campos:
- Un ID único para cada presupuesto
- Un título
- Un campo de texto para cada presupuesto (alto, medio o bajo). Este texto lo utilizaremos más tarde para introducir el shortcode del plugin que va a mostrar los productos. Para este ejemplo voy a utilizar AAWP.
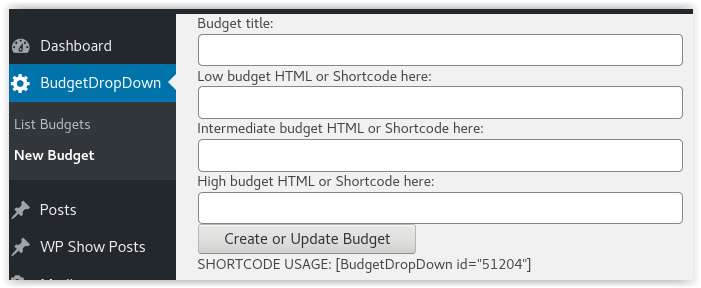
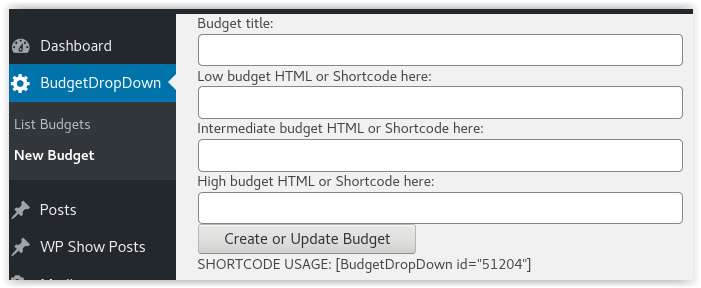
Programar la función para crear un nuevo presupuesto o modificar el ya existente.
Esta función la crearemos en un nuevo fichero llamado CreateModifyBudget.php y tiene el siguiente aspecto:


<?php include_once( ABSPATH . '/wp-admin/includes/admin.php' ); global $wpdb; $BudgetDropDownTableName = $wpdb->prefix . 'BudgetDropDownTable'; if(isset($_POST["CreateBudget"]))
{ BudgetDropDownNewBudgetSQL();
} function BudgetDropDownNewBudget() { global $BudgetDropDownTableName; if (!current_user_can('manage_options')) { wp_die( __('You do not haver permissions to see this page.') ); } if (empty($_POST[IDBudget])) { $IDBudget = rand(0, 65535); $BudgetTitle = ''; $HighBudgetCode = ''; $IntermediateBudgetCode = ''; $LowBudgetCode = ''; $UpdateBudget = 'false'; } else { $IDBudget = $_POST['IDBudget']; $UpdateBudget = 'true'; global $BudgetDropDownTableName; global $wpdb; $query = $wpdb->get_results( "select BudgetTitle, HighBudgetCode, IntermediateBudgetCode, LowBudgetCode from $BudgetDropDownTableName where IDBudget='$IDBudget'"); foreach ($query as $field) { $BudgetTitle = $field->BudgetTitle; $HighBudgetCode = $field->HighBudgetCode; $IntermediateBudgetCode = $field->IntermediateBudgetCode; $LowBudgetCode = $field->LowBudgetCode; } } $BudgetTitle = str_replace("'", "’", $BudgetTitle); $HighBudgetCode = str_replace("'", "’", $HighBudgetCode); $IntermediateBudgetCode = str_replace("'", "’", $IntermediateBudgetCode); $LowBudgetCode = str_replace("'", "’", $LowBudgetCode); $BudgetTitle = str_replace('"', '"', $BudgetTitle); $HighBudgetCode = str_replace('"', '"', $HighBudgetCode); $IntermediateBudgetCode = str_replace('"', '"', $IntermediateBudgetCode); $LowBudgetCode = str_replace('"', '"', $LowBudgetCode); echo "Budget title:<br>"; echo "<form method='post' action='#'>"; echo "<input type='text' id='BudgetTile' name='BudgetTitle' size='50' value='$BudgetTitle'><br>"; echo "Low budget HTML or Shortcode here:<br>"; echo "<input type='text' id='LowBudgetCode' name='LowBudgetCode' size='50' value='$LowBudgetCode'></text><br>"; echo "Intermediate budget HTML or Shortcode here:<br>"; echo "<input type='text' id='IntermediateBudgetCode' name='IntermediateBudgetCode' size='50' value='$IntermediateBudgetCode'></text><br>"; echo "High budget HTML or Shortcode here:<br>"; echo "<input type='text' id='HighBudgetCode' name='HighBudgetCode' size='50' value='$HighBudgetCode'></text><br>"; echo "<input id='IDBudget' name='IDBudget' type='hidden' value='$IDBudget'>"; echo "<input id='UpdateBudget' name='UpdateBudget' type='hidden' value='$UpdateBudget'>"; echo "<input type='submit' value='Create or Update Budget' name='CreateBudget' id='CreateBudget'>"; echo "</form>"; echo "SHORTCODE USAGE: [BudgetDropDown id=" . '"' . $IDBudget . '"' . "]<br>"; if ( $_POST['CreateBudget'] ) { echo "Budget updated or created"; } } function BudgetDropDownNewBudgetSQL() { global $BudgetDropDownTableName; $BudgetTitle = $_POST['BudgetTitle']; $HighBudgetCode = $_POST['HighBudgetCode']; $IntermediateBudgetCode = $_POST['IntermediateBudgetCode']; $LowBudgetCode = $_POST['LowBudgetCode']; $IDBudget = $_POST['IDBudget']; $UpdateBudget = $_POST['UpdateBudget']; $BudgetTitle = str_replace("'", "\'", $BudgetTitle); $HighBudgetCode = str_replace("'", "\'", $HighBudgetCode); $IntermediateBudgetCode = str_replace("'", "\'", $IntermediateBudgetCode); $LowBudgetCode = str_replace("'", "\'", $LowBudgetCode); $BudgetTitle = str_replace('"', '\"', $BudgetTitle); $HighBudgetCode = str_replace('"', '\"', $HighBudgetCode); $IntermediateBudgetCode = str_replace('"', '\"', $IntermediateBudgetCode); $LowBudgetCode = str_replace('"', '\"', $LowBudgetCode); if ( $UpdateBudget == 'false' ) { $sql = "INSERT INTO $BudgetDropDownTableName ( IDBudget, BudgetTitle, HighBudgetCode, IntermediateBudgetCode, LowBudgetCode ) VALUES ('$IDBudget', '$BudgetTitle', '$HighBudgetCode', '$IntermediateBudgetCode', '$LowBudgetCode' );"; } elseif ( $UpdateBudget == 'true') { $sql = "UPDATE $BudgetDropDownTableName set BudgetTitle = '$BudgetTitle', HighBudgetCode = '$HighBudgetCode' , IntermediateBudgetCode = '$IntermediateBudgetCode', LowBudgetCode = '$LowBudgetCode' where IDBudget='$IDBudget';"; } dbDelta( $sql ); }Crear la función para listar, editar y borrar los presupuestos creados
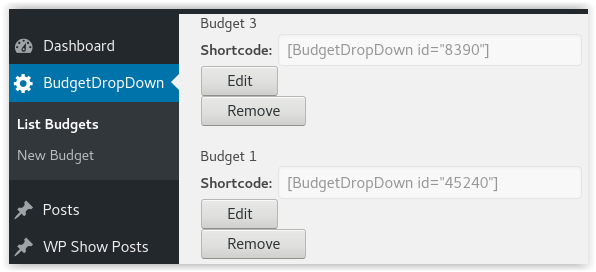
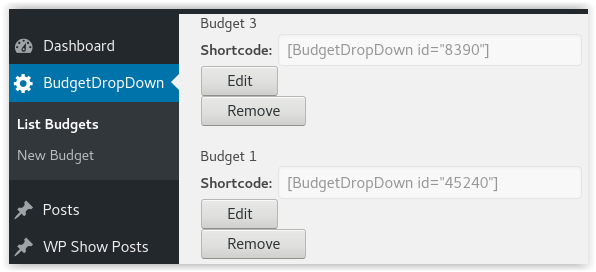
Una vez que ya hemos creado varios presupuestos, puede que más tarde nos interese eliminar alguno o modificarlo.


function BudgetDropDownListBudget() { global $wpdb; global $BudgetDropDownTableName; if ( $_POST['RemoveDropDownBudget'] ) { $IDBudget = $_POST['IDBudget']; $wpdb->delete( $BudgetDropDownTableName, array( 'IDBudget' => $IDBudget ) ); } $query = $wpdb->get_results( "select IDBudget, BudgetTitle from $BudgetDropDownTableName"); foreach ($query as $field) { $IDBudget = $field->IDBudget; $BudgetTitle = $field->BudgetTitle; $EditAction = get_home_url() . '/wp-admin/admin.php?page=New_Budget_submenu'; echo "<form method='post' action='$EditAction'>"; echo "$BudgetTitle<br>"; echo "<b>Shortcode:</b> "; echo "<input type='text' disabled size='30' value='[BudgetDropDown id=" . '"' . $IDBudget . '"' . "]'<br><br>"; echo "<input id='IDBudget' name='IDBudget' type='hidden' value='$IDBudget'>"; echo "<input type='submit' value='Edit' name='EditBudget' id='EditBudget'>"; echo "</form>"; echo "<form method='post' action=''>"; echo "<input id='IDBudget' name='IDBudget' type='hidden' value='$IDBudget'>"; echo "<input type='submit' value='Remove' name='RemoveDropDownBudget' id='RemoveDropDownBudget'>"; echo "</form><br>"; } }Visualizando un presupuesto en una entrada o página de WordPress
Ahora que ya tenemos hechas las funciones principales nos falta una que se encargue de mostrar los productos en una entrada de WordPress que vamos a publicar para nuestros visitantes.
function BudgetDropDownDisplayShortcode( $atts ) { // begin output buffering ob_start(); $id = $atts['id']; global $BudgetDropDownTableName; $SelectionName = "BudgetDropDownBudgetSelection$id"; if ( empty ($_POST[$SelectionName]) ) { $BudgetSelection = 'High'; $HighSelected=''; $IntermediateSelected=''; $LowSelected=''; } else { $BudgetSelection = $_POST[$SelectionName]; } switch ( $BudgetSelection ) { case 'High': $HighSelected='selected'; break; case 'Intermediate': $IntermediateSelected='selected'; break; case 'Low': $LowSelected='selected'; break; } echo '<form id="BudgetDropDownBudgetDisplay" name="BudgetDropDownBudgetDisplay" method="post" action="#">'; echo "<select name='BudgetDropDownBudgetSelection$id' id='BudgetDropDownBudgetSelection$id'>"; echo "<option value='High' $HighSelected>High</option>"; echo "<option value='Intermediate' $IntermediateSelected>Intermediate</option>"; echo "<option value='Low' $LowSelected>Low</option>"; echo '</select>'; echo "<input type='submit' value='Budget Selection' name='BudgetSelection' id='BudgetSelection'>"; echo '</form>'; global $wpdb; $query = $wpdb->get_results( "select HighBudgetCode, IntermediateBudgetCode, LowBudgetCode from $BudgetDropDownTableName where IDBudget='$id'"); foreach ($query as $field) { $HighBudgetCode = $field->HighBudgetCode; $IntermediateBudgetCode = $field->IntermediateBudgetCode; $LowBudgetCode = $field->LowBudgetCode; } switch ( $BudgetSelection ) { case 'High': echo do_shortcode($HighBudgetCode); break; case 'Intermediate': echo do_shortcode($IntermediateBudgetCode); break; case 'Low': echo do_shortcode($LowBudgetCode); break; } return ob_get_clean(); } add_shortcode('BudgetDropDown', 'BudgetDropDownDisplayShortcode');De este código fuente quisiera destacar dos líneas:
- La función do_shortcode se encarga de ejecutar un shortcode a través de código PHP. En este caso, será el shortcode de AAWP que hemos introducido en el formulario.
- La función add_shortcode(‘BudgetDropDown’, ‘BudgetDropDownDisplayShortcode’) permite que nuestro plugin tenga su propio shortcode. Lo utilizaremos para mostrar los productos en una post de WordPress.
Probando el plugin en una entrada de WordPress
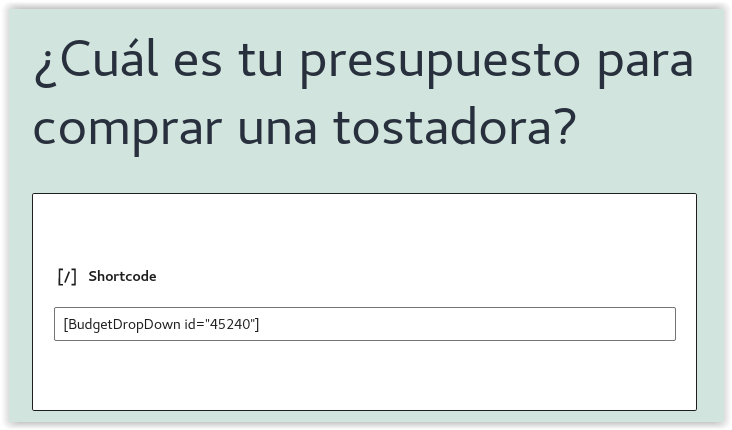
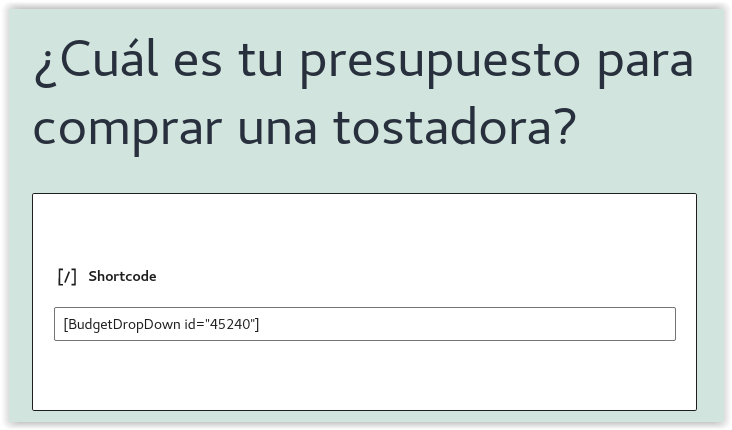
Ahora vamos a crear una página de WordPress utilizando un shortcode de nuestro plugin:


El ID 45240 llama al shortcode de AAWP que hemos insertado en la base de datos cuando hemos creado un presupuesto.


Nuestra entrada al público se vería tal y como hemos mostrado en la primera imagen de este artículo.
Ahora que ya hemos terminado el plugin, lo siguiente sería mejorarlo. Se me ocurren algunas ideas:
- Funcionamiento con Ajax para eliminar el botón.
- Personalización de los colores.
- Personalización de los mensajes que muestra el menú desplegable, por ejemplo, en otro idioma.
- Utilizar CSS para mejorar el diseño en general.
Pero esto ya os lo dejo a vosotros, que son varias horas programando y creo que con esto ya hemos aprendido lo básico para crear nuestros propios plugins de WordPress.
Podéis descargar todo el código fuente de este plugin desde este enlace.