Tabla de contenidos
Generatepress es uno de los temas de WordPress que más utilizo cuando monto una nueva página WEB porque tiene un código limpio, es rápido y optimizado para el SEO entro otros muchos motivos.
Ventajas de utilizar el tema Generatepress en WordPress
Funcionamiento de Generatepress en Vídeo
[embedded content][embedded content]
Instalación de Generatepress
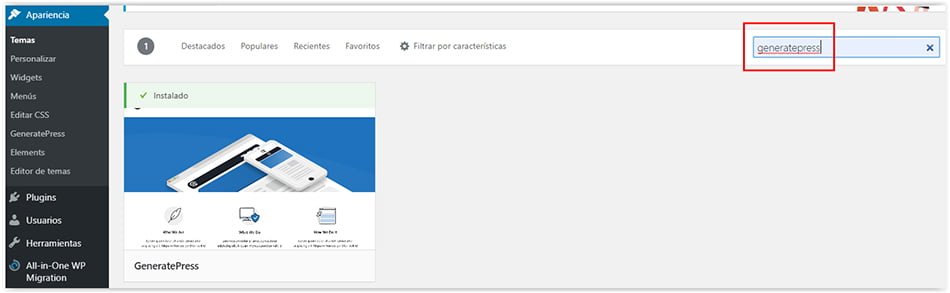
Para instalar cualquier tema en WordPress, entraremos a nuestra página de administración e iremos al menú Apariencia –> Temas –> Añadir nuevo. Si no sabes cómo hacerlo, mírate el artículo Tutorial de WordPress para configurarlo correctamente.
Una vez allí, buscaremos el nombre del tema que queremos instalar y activar.
Versión Premium de Generatepress
Lo que acabamos de hacer con estas acciones es instalar la versión gratuita de Generatepress pero si queremos instalar la versión Premium, deberemos registrarnos en la página oficial, pagar, descargarnos el plugin de WordPress, que lo convierten en Premium e instalar la licencia que nos han proporcionado.
Una vez que nos hemos descargado el plugin, lo instalaremos como cualquier otro subiendo el fichero que nos han proporcionado, desde el menú Plugins –> Añadir nuevo –> Subir plugins. Si no sabes hacerlo, de nuevo, te recomiendo que le eches un vistazo al artículo Tutorial de WordPress para configurarlo correctamente.
Personalización de la Identidad del Sitio
Para comenzar a personalizar nuestra página de WordPress con Generatepress, iremos al menú Apariencia –> Personalizar.
A continuación, nos aparecerán todos los menús de personalización de Generatepress. El primero es la identidad del sitio:
Como vemos, en la Identificación del sitio, podemos personalizar el título, la descripción del sitio y el favicon, algo que podemos realizar también desde las opciones de configuración por defecto de WordPress (Ajustes Generales).
Por lo tanto, Generatepress incorpora en sus propios menús otras opciones que vienen en WordPress con el objetivo de que las tengamos a mano mientras personalizamos el sitio.
No quiero entrar al detalle en todas las opciones de configuración que tiene el plugin porque son muy intuitivas y el post me quedaría infinito, pero sí vamos a ir viéndolas por encima.
Diseño de la Pantalla
Aquí podemos configurar:
- Tamaño del contenedor principal.
- Espaciado entre las barras laterales.
- Utilizar el menú principal como barra de navegación tanto en PCs como en móviles, como en tablets. Incluso podemos configurarla como menú flotante.
- Tamaño y alineación del menú principal y el secundario.
- Número de barras laterales, disposición y tamaño.
- Mostrar u ocultar algunos campos de las entradas como la fecha, el autor, el botón «leer más», el extracto, las categorías o las etiquetas, entre otros.
- Configuración del tamaño del pie de página y cuántos widgets podemos incluir.
Colores
El nombre del menú lo dice todo. Configuraremos los colores del blog para el cuerpo, la cabecera, las barras de navegación, los menús, los botones, el contenido, los formularios y el pie de página.
Vienen unos colores por defecto y un botón para configurar el que nosotros queramos mediante el código RGB (permite hacer transparencias) o un gráfico de selección del color.
Tipografía
Podremos elegir el tipo de letra para cada una de las secciones del blog ya comentadas anteriormente. Vienen algunos tipos de fuente por defecto pero también tenemos la posibilidad de elegir fuentes de Google Fonts.
Imágenes de fondo
Si lo deseamos, podemos elegir imágenes de fondo para cualquier sección de nuestro blog. Como ejemplo, os muestro las posibilidades que tenemos para el cuerpo del blog (body).
Para el resto de secciones del blog tenemos el mismo formulario de configuración.
Por mi parte, no suelo configurar nunca imágenes en los blogs porque ralentizan su carga y, por lo tanto, perjudican al posicionamiento.
Resto de opciones
Las opciones General, menús y Widgets son configuraciones de WordPress que también podemos hacer desde Generatepress y que, seguramente, ya tendremos configuradas, por lo que no vale la pena comentarlas.
Personalmente, me gusta configurar estas opciones desde el panel de administración de WordPress y no desde el tema.
Publicar la nueva apariencia
Una vez que ya hemos configurado todas las opciones y nos ha gustado cómo ha quedado la vista preliminar tanto para PC como para móviles (hay botones para ello), le damos al botón publicar para que todo el mundo pueda visualizar el nuevo aspecto de nuestra página.
Personalizar la apariencia de una entrada o página
Puede que nos interese que una de las páginas de nuestro blog tenga una apariencia diferente a las del resto. Por ejemplo, puede que todas las entradas tengan barras laterales pero en una página no queremos que se nos muestren.
Cuando estamos editando una entrada del blog, en el menú de la derecha de WordPress (con Gutemberg), tenemos estas posibilidades de elección.
Ocultar elementos en WordPress
Con la versión premium de Generatepress puedes ocultar casi cualquier elemento de WordPress.
A mi me gusta ocultar la cabecera para agilizar la carga de la página y hacerla más amigable para teléfonos móviles, y la imagen destacada de las entradas porque queda horrible cuando aparece una imagen solitaria antes del H1 del post y luego todo el artículo.
Para ocultar elementos, utilizaremos «Elements». Veamos un ejemplo:
Insertar código fuente (Hooks)
Con «Elements» también podemos insertar código fuente en cualquiera de nuestras páginas como, por ejemplo, podría ser un script en Javascript. Esta función la utilicé para insertar los rich snippets y de Facebook Píxel creando un nuevo Hook.
Luego, tendremos que decidir si queremos que el Hook se vea en todas nuestras páginas WEBs o en alguna en concreto, por ejemplo.
También puedes utilizar los Hooks para añadir tu código de Google Analytics o los anuncios automáticos de Google Adsense pero, para esto último prefiero utilizar el plugin QuickAdsense porque puedo personalizar diferentes tipos de anuncios por párrafos, por ejemplo.
Precargar las fuentes
Una de las cosas que podemos hacer con los hooks, es precargar las fuentes, tal y como suele avisar Google Page Speed, para mejorar la velocidad de carga de nuestra página.
La configuración del Hook, siguiendo la información del ejemplo anterior, quedaría de la siguiente manera:
Compatibilidad con Elementor
Elementor es un plugin de WordPress muy potente, con efectos de diseño (animaciones, por ejemplo), entre otras muchas posibilidades para generar una página visualmente atractiva.
Mucha gente pregunta si es compatible utilizar Elementor con Generatepress y he de decir que sí, porque lo he utilizado en algunas WEBs.
Quiero comprar la versión Premium de Generatepress
Si te has decidido como yo por Generatepress, puedes comprarlo utilizando este enlace con mi ID de afiliado (significa que yo me llevo una pequeña comisión pero a tí no te costará más caro): Generatepress.
Contrata un Hosting Rápido
Por último, no sólo basta con un instalar tema rápido para que tu WEB cargue con velocidad. También es necesario contratar un hosting de WordPress rápido como Profesional Hosting o un servidor VPS.
Te puede interesar
Problemas de usabilidad móvil en Google Search Console: Texto demasiado pequeño