Tabla de contenidos
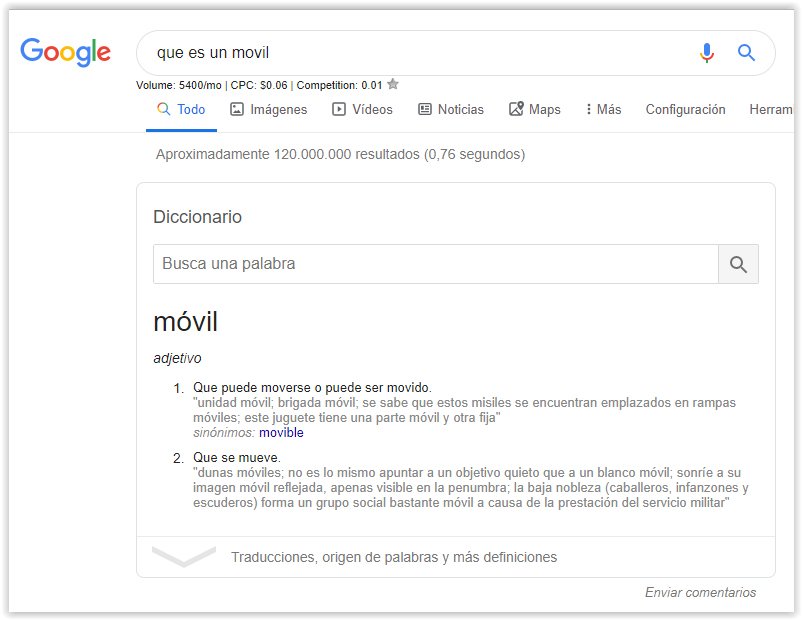
Una de las mejores maneras atraer tráfico a tu WEB es insertar los rich snippets o códigos de texto enriquecido dentro del código fuente, con el objetivo de clasificar mejor la temática de tu WEB para que Google la posicione mejor. De hecho, si Google considera que tus rich snippets dan la mejor respuesta al usuario, te reservará un gran espacio en el resultado de las búsquedas, como este:
En https://schema.org/ puedes consultar todos los tipos de esquemas que se pueden crear.
Insertar los Rich Snippets en el Código Fuente
Hace tiempo me pidieron implementar este tipo de contenido en una página de abogados que tenían dos despachos en dos localidades diferentes, así que lo que hice fue buscar la documentación de desarrolladores para Google para insertar el código de los snippets para dos despachos, es decir, una lista con múltiples elementos. Lo podéis encontrar en este enlace.
Lo siguiente que hice fue buscar el código de los snippets correspondientes para los despachos de abogados. Para ello, hay una herramienta muy útil que se encarga de crear este tipo de plantillas para rich snippets: Schema map generator. Para la WEB que os comento, utilicé el «legal service»
Una vez que tuve los esquemas de snippets de servicios legales y de listado de elementos, mezclé los códigos para generar el rich snippet que necesitaba para los dos despachos. Para ello, me ayudé del editor de código fuente en json de Json Online, ya que me resultaba mucho más fácil para la vista.
El resultado final del código fuente que hice en su día fue:
<script type="application/ld+json">{ "@context": "https://schema.org", "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": "1", "item": { "@type": "LegalService", "name": "Abogado Moreno Salas - Rubí", "image": "https://abogadomorenosalas.es/wp-content/uploads/2019/03/todd-quackenbush-700-copy.png", "url": "https://abogadomorenosalas.es/", "telephone": "608 89 55 03", "address": { "@type": "PostalAddress", "streetAddress": "Av. de Barcelona, 57", "addressLocality": "Rubí", "postalCode": "08191", "addressCountry": "ES" }, // Address "geo": { "@type": "GeoCoordinates", "latitude": 41.4877244, "longitude": 2.0311647999999423 } // geo } // Item }, // ItemListElement { "@type": "ListItem", "position": "2", "item": { "@type": "LegalService", "name": "Abogado Moreno Salas - Barberá del Vallés", "image": "https://abogadomorenosalas.es/wp-content/uploads/2019/03/todd-quackenbush-700-copy.png", "url": "https://abogadomorenosalas.es/", "telephone": "608 89 55 03", "address": { "@type": "PostalAddress", "streetAddress": "Carrer de Bosch, 83", "addressLocality": "Barberá del Vallés", "postalCode": "08006", "addressCountry": "ES" }, // Address "geo": { "@type": "GeoCoordinates", "latitude": 41.3999835, "longitude": 2.148707800000011 } // Geo } // item } // ListItem ] // ItemListElement
} // script
</script>Cómo Insertar el Código del Rich Snippet en WordPress con Generatepress o sin plugins
Como ya he comentado en alguna ocasión, me gusta utilizar el tema de WordPress, Generatepress. En la versión premium tenemos «Elements» que, entre otras cosas nos permiten insertar «hooks». Lo que hice fue crear un nuevo hook pegando todo el código fuente anterior, aunque también podemos insertar código HTML personalizado en cada una de las entradas en las que queremos insertar el texto enriquecido.
Insertar los Rich Snippets con Schema PRO
Schema Pro es un plugin de WordPress de pago para insertar los rich snippets automáticamente, en vez de ir editando cada artículo de manera individual. Es una manera eficiente de implantarlos si tenemos un sistema estándar de implantarlos.
Schema PRO tiene predefinidos los esquemas de rich snippet que más se utilizan:
- Artículos
- Recetas de cocina
- Libros
- Cursos
- Productos
- Reseñas
- Eventos
- Negocios locales
- Servicios
- Aplicaciones software
- Vídeos
Así que la primera pantalla que nos aparece cuando los queremos dar de alta es el tipo de rich snippet que queremos crear:
Si nuestra página WEB contiene artículos para diferentes esquemas, podemos decidir si el esquema que estamos creando lo vamos a utilizar en todos los artículos de nuestro blog, en una categoría concreta o, incluso, en una entrada específica. Para ello, escribiremos el nombre de la categoría, entrada, etc. para que la podamos elegir en el siguiente formulario:
Para finalizar, configuraremos los campos que queremos que aparezcan en el esquema. Para este caso, he elegido el de tipo artículo:
Lo que más me gusta es que podemos elegir campos personalizados, como la valoración que me da el plugin kkstar ratings (aunque ya no se use) o desactivar alguno de ellos para que no aparezca en la estructura del esquema.
En puerto53.com lo tengo configurado de la siguiente manera:
Con estas opciones lo que conseguimos es que, dependiendo de la búsqueda que haya realizado el usuario en Google, nuestra página ocupa más espacio en los resultados, por lo que aumenta mucho la probabilidad de que recibamos más visitas.
Insertar el Esquema de Preguntas Frecuentes (FAQ)
Existen muchos tipos de esquema y el ideal para las preguntas frecuentes es el llamado Rich Snippet FAQ o el propio Schema Pro comentado anteriormente.
En el enlace anterior, podéis ver que el código fuente de este tipo de esquema es muy sencillo:
<script type="application/ld+json">
{ "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "Pregunta", "acceptedAnswer": { "@type": "Answer", "text": "Respuesta a la pregunta" } }] }
</script>También puedes añadir más de una pregunta en el mismo código JSON:
<script type="application/ld+json">
{ "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "Pregunta", "acceptedAnswer": { "@type": "Answer", "text": "Respuesta a la pregunta" } }, { "@type": "Question", "name": "\u25b6\ufe0f Segunda pregunta con un emoji al principio", "acceptedAnswer": { "@type": "Answer", "text": "<em>Respuesta a la segunda pregunta en cursiva</em>" } }] }
</script>Personalmente, prefiero meter cada código JSON encima del H1, H2, etc. Me organizo mejor, pero podéis meter todo el código junto si queréis.
Actualmente, Google permite insertar Emojis, enlaces, h1…h6 y negritas en los rich snippets de las preguntas frecuentes. Si los insertamos, mejoraremos el CTR de nuestra página.
En WordPress, puedes utilizar un plugin como FAQ Schema Markup o, simplemente, crear un bloque HTML personalizado al final del post (yo prefiero esta opción por ser más personalizable).
Por lo que he visto esta técnica no funciona en la HOME. Hay que aplicarla en las páginas intenas del blog.
ADVERTENCIA: Si en el texto tienes caracteres «extraños» como unas comillas, por ejemplo, en el código JSON tendrás que insertar una contrabarra delante, para que se interprete bien. De lo contrario, cuando compruebes el código en la herramienta de datos estructurados de Google, te aparecerán errores del estilo «no has cerrado la llave», por ejemplo.
Tienes que saber que no todas las preguntas frecuentes que configures van a salir en los resultados de búsqueda de Google en la que salga tu página, ya que dependerá de la pregunta que realice el usuario.
Respecto al código del Emoji, lo he obtenido de Emojiterra y, como podéis comprobar, se ha de insertar una contrabarra antes del código del dibujo.
Actualmente, las preguntas y respuestas que insertes en el Rich Snippet tienen que ser visibles dentro del artículo para que Google las posicione.
Limpieza de la Caché
Si utilizáis algún plugin de caché, como LiteSpeed Cache (recomendado) o WP Super Cache, se ha de limpiar la caché primero antes de comprobar el correcto funcionamiento del esquema.
Una vez que ya hemos terminado, vamos a la herramienta de datos estructurados de Google y comprobamos si es correcta la estructura del rich snippet.
El error que me da es porque no he insertado el precio.
Por cierto, si haces SEO local, es conveniente que también geolocalices las imágenes.